github主页美化
好久没更新了哈,还是因为我“繁忙的学业”。
废话不说,今天的主题就是github主页的美化。近来在github上,大佬们的主页是这样:

或是这样:

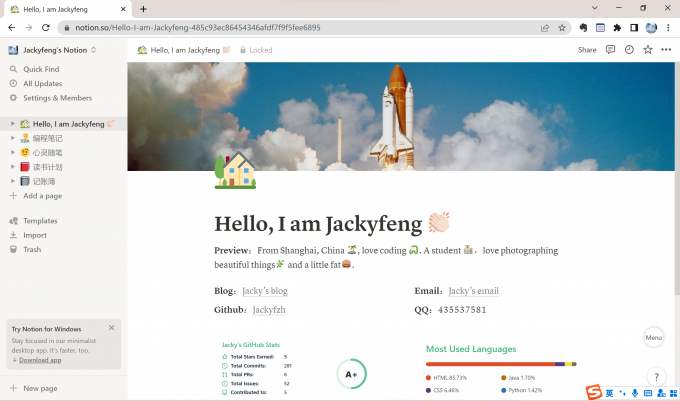
身为小白,我也决定动手做一做,达到了这样:

如此炫酷的首页,实现起来却很简单,下面是详细的教程。
创建仓库
首先,第一步,新建一个和github用户名一样的仓库。
- 仓库必须是public,且勾选Readme
- 注意是用户名而不是昵称

开始布局
接下来,点击README.md,然后点击铅笔样子的图标,开始编辑自己的主页。
排版可以支持``Markdown和HTML`两种方式,这能够让排版更加好看。
比如我的例子,像这样:
1 | # Hello, I am Jackyfeng 👏🏻 |
遇到喜欢的小表情,也可以复制到自己的简介里面
除了自己的简介、名字之外,也可以加上自己的博客和联系方式等等。
接下来我们介绍一种好看的小徽章。
加上徽章
在刚才的截屏里,大家一定发现了这种小徽章:


这种炫酷的徽章,其实只要一行代码:
1 |  |
如果想要引入其他主题,到图1效果,只要这样写:
1 |  |
非常简单,不是吗?
统计卡片
或者,也可以在引入一种好看的小功能:

基础版小卡片代码长这样:
1 |  |
此处如果想直接达到和博主一样的效果,再加上常用语言分析,可以直接这样:
1 | <a href="https://github.com/jackyfzh"><img align="center" src="https://github-readme-stats.vercel.app/api?username=jackyfzh&show_icons=true&include_all_commits=true&theme=vue&hide_border=true" alt="Jacky's github stats" /></a> |
Ok,教程结束,满满干货。这样我们就拥有一个帅气的github主页啦!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jacky的个人博客!
评论