vue+drf全栈教程:后端初试
经常关注的老读者可能发现了,把前端UI美化工具换掉了,换成了Ant Design的vue版本,因为element的导航栏不太合适,敬请谅解!
这篇文章,将带大家简单地体验一下django的模型,视图,以及drf特有的序列化!
首先,让我们进入跟目录,录执行命令创建django的第一个APP:
1 | cd backend # 进入我们先前创建的djangoAPP的目录 |
然后注册我们这个APP到settings.py中:
1 | INSTALLED_APPS = [ |
好了,正式开始写模型,视图和序列化。
模型
在backend/blog/models.py中写入:
1 | from django.db import models |
如果你先前从没接触过django,这段内容还是有难度的,我一步步讲解:
modles.py文件用来定义模型,写django为我们封装好的代码,这里我们创建了一个Article类,并给他定义了title,body,main,created,updated,还定义了排序方式和在后台中的名称,并要求他在后台显示时返回某条目的标题。created,updated这两个字段是和创建的日期,时间相关的内容,不需要太在意- 内部类
Meta定义了一下配置,这里是排序和后台中的名称 - ·
__str__表示在后台中返回的字段,这里返回title
注意:如果你学习此教程特别困难,可以先阅读django的官方文档进行学习
定义好模型后还有一件事要做,只有在命令行中执行命令,更改才会生效:
1 | python3 manage.py makemigrations |
序列化
接着,我们对刚才定义的模型进行序列化。在blog目录下新建serializer.py,并写入:
1 | from rest_framework import serializers |
序列化可以理解成把数据转化为前端可以读取的格式,只需要写相应的字段,drf会帮我们字段序列化。
视图集
这里的视图我们直接使用视图集,如果读者想了解更多关于视图的写法,可以看文档,这里我们这么写:
1 | from rest_framework import viewsets, mixins |
看吧,代码就是这么短,因为drf已经帮我们封装好复杂的代码啦。这里,我们导入了模型和序列化器,并继承了所以常用类的封装。
除了知道怎么用外,我们也应该知道原理,是吧。所以,这里就简单告诉大家他的作用和前后端分离的原理。
作用:读取数据库内容并生成json格式的数据
原理:后端发送json格式的数据,前端读取数据并展示
好了,做完这个,我们还需要注册到路由中。编辑backend/backend/urls.py如下:
1 | from blog.views import ArticleViewSet # 新增,从blog目录中导入视图集 |
测试
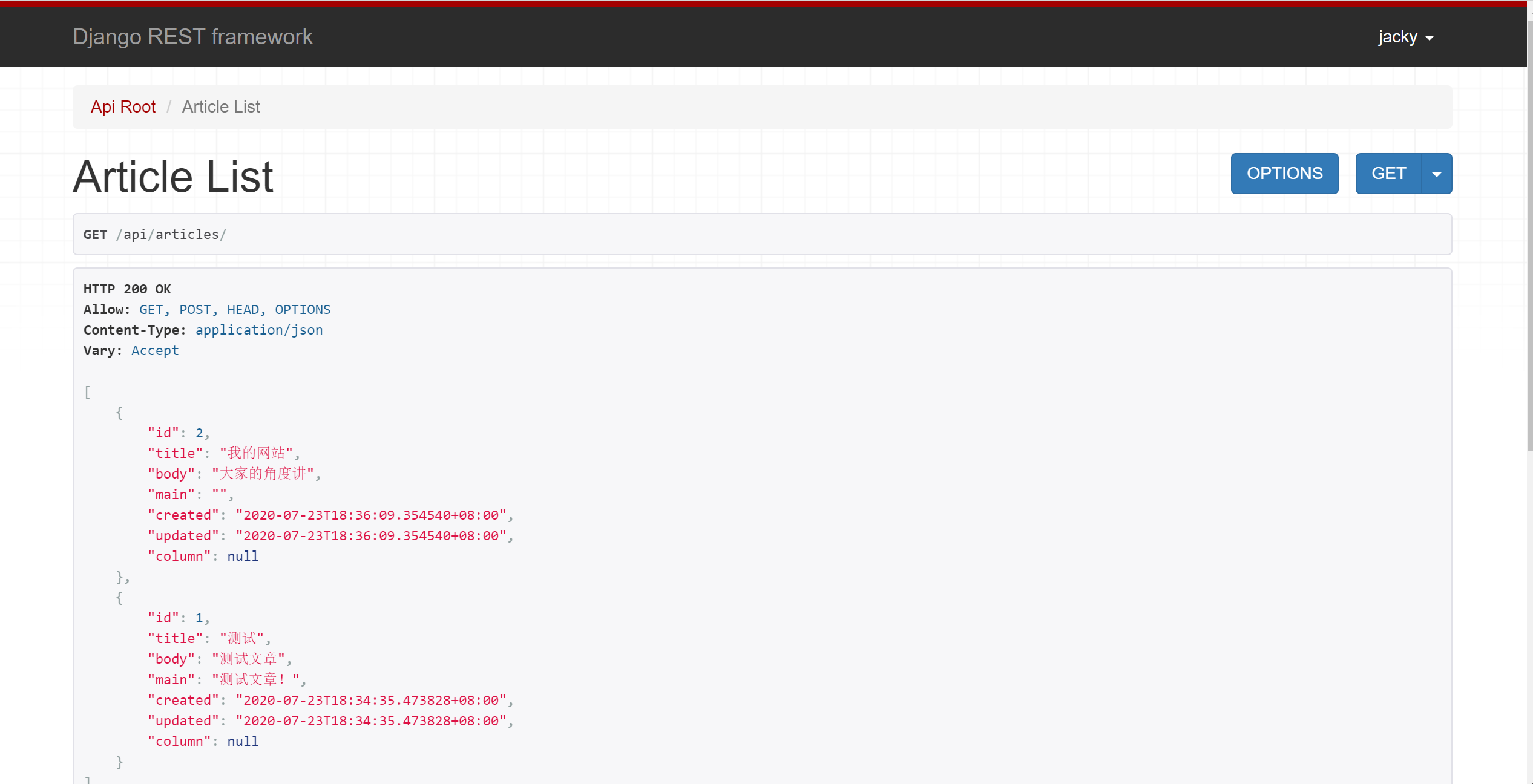
最最激动人心的时刻到啦,我们重启服务,打开浏览器,访问http://127.0.0.1:8000/api/articles/,在下方的输入框中随便输入一些内容并提交,应该就可以看到这样的页面啦:
一则博主最近比较忙碌,二则遇到了一个前端的难题,所以教程更新会是龟速,读者们谅解下
有任何疑问欢迎加QQ群:Python学习交流 1140464262