突然想起还没有告诉大家项目的github仓库地址,
就在这里说一下吧:https://github.com/jackyfzh/j_drf_blog
喜欢记得star哦!
好了,回归正题,我们开始初始化后端项目!
配置settings.py 有三个地方:
第一个:已安装APP 1 2 3 4 5 6 7 8 9 INSTALLED_APPS = [ 'django.contrib.admin' , 'django.contrib.auth' , 'django.contrib.contenttypes' , 'django.contrib.sessions' , 'django.contrib.messages' , 'django.contrib.staticfiles' , 'rest_framework' , ]
第二个:语言和时间 1 2 3 LANGUAGE_CODE = 'zh-Hans' TIME_ZONE = 'Asia/Shanghai'
第三个:静态文件和模板 在末尾新增:
1 2 3 4 5 6 7 8 9 STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static" ), ] MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media/' )
在文件中间找到并修改:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 TEMPLATES = [ { 'BACKEND' : 'django.template.backends.django.DjangoTemplates' , 'DIRS' : [os.path.join(BASE_DIR, 'templates' )], 'APP_DIRS' : True , 'OPTIONS' : { 'context_processors' : [ 'django.template.context_processors.debug' , 'django.template.context_processors.request' , 'django.contrib.auth.context_processors.auth' , 'django.contrib.messages.context_processors.messages' , ], }, }, ]
配置urls.py 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 from django.contrib import adminfrom django.urls import path, includefrom rest_framework import routersfrom django.conf import settingsfrom django.conf.urls.static import staticfrom rest_framework.routers import DefaultRouterrouter = DefaultRouter() urlpatterns = [ path('admin/' , admin.site.urls), path("api/" , include(router.urls)), path("api/auth/" , include("rest_framework.urls" , namespace="rest_framework" )), ] urlpatterns+=static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT)
这里不理解暂时没有关系,只需要知道drf前后端分离的后端是没有给用户展示的界面的,这些都是我们要用vue调用的接口,后端配置的路由用来检查接口 就可以了。
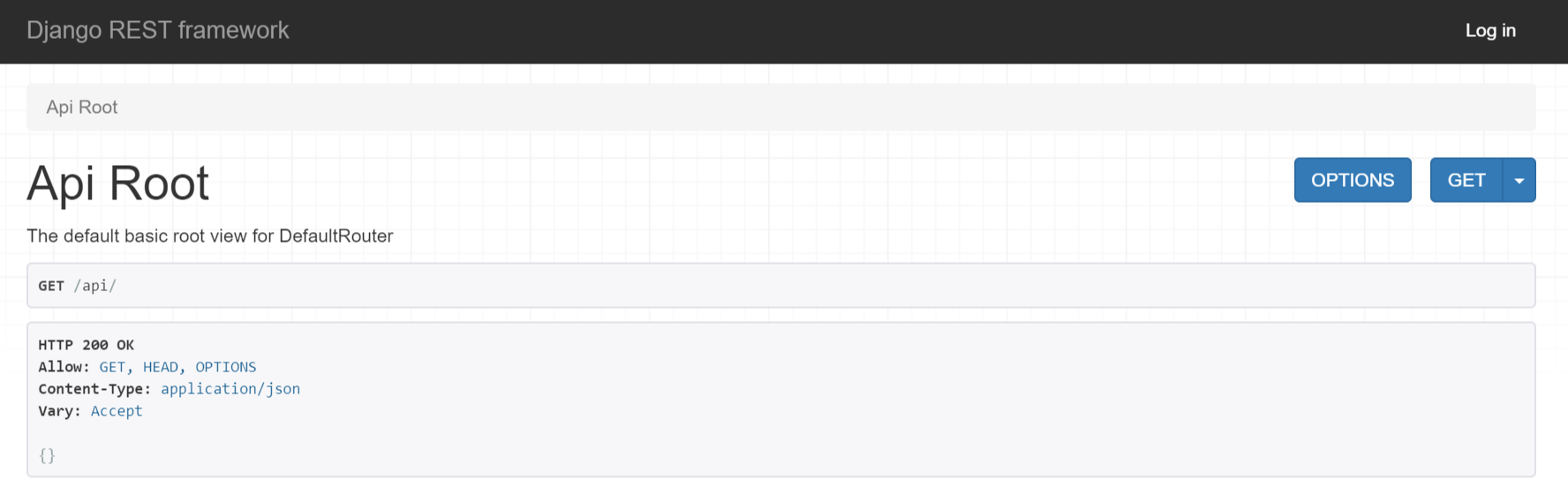
接下来我们测试一下,重启项目,浏览器访问http://127.0.0.1:8000/api,应该可以看到这样的界面了:
有任何疑问欢迎加QQ群:Python学习交流 1140464262